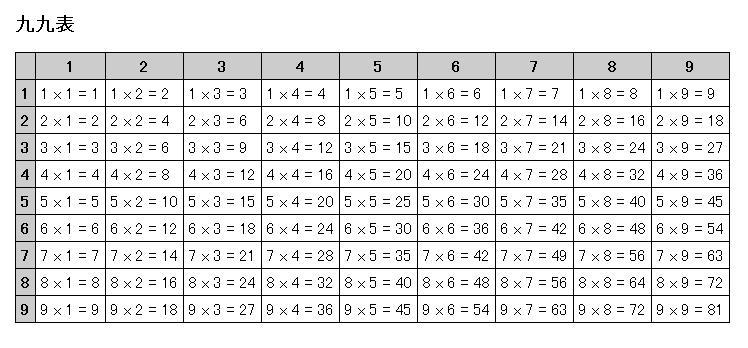
PHPで九九表を作る
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>九九表</title> <style> body{ margin: 50px; } table { border: 1px #000000 solid; border-collapse: collapse; } th,td,tr { border: 1px #000000 solid; padding: 5px; } th { fontstyle: bold; background-color: #ccc; } </style> </head> <body> <h3>九九表</h3> <table> <tr><th><br></th> <?php for ($j=1; $j<=9; $j++) { ?> <th> <?php print $j ; ?> </th> <?php } ?> </tr> <?php for ($i=1; $i<=9; $i++) { ?> <tr> <th><?php print $i ?> </th> <?php for ($j=1; $j<=9; $j++) { ?> <td> <?php print $i . " x " . $j . " = " . $i*$j ; ?> </td> <?php } ?> </tr> <?php } ?> <?php ?> </table> </body> </html>
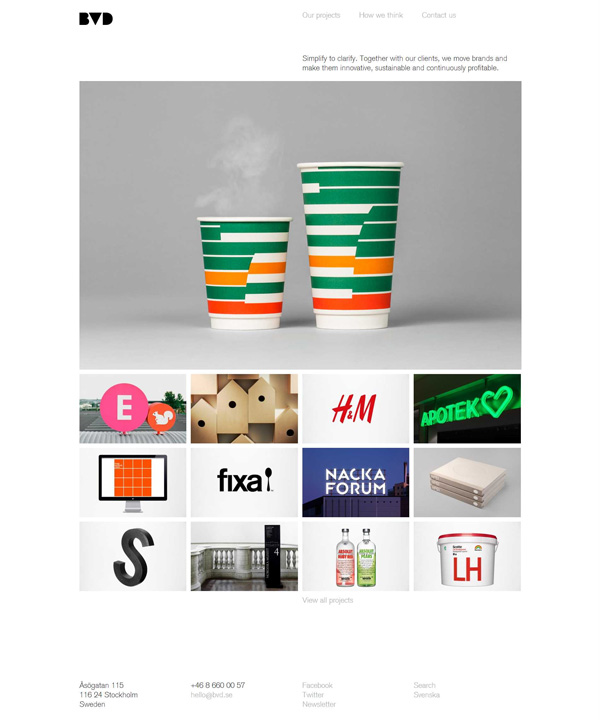
H&Mや7-Elevenのデザインを手がける制作会社のWebサイトが素敵
2013年デザインブログ・トップ100選
デザインを扱うブログのトップ100をランキングした記事があったので紹介します。
で、ランクを集計しているようです。
いくつかをちょっと見てみただけなのですが、ブログデザインや写真・イラスト・インフォグラフィックの扱いがWebデザインの勉強に役立つなぁと思いました。
(内容まで、ちゃんと読んでないという・・・)
時間のある時にじっくり見たいので、自分のメモとしてもブログに残しておきます。
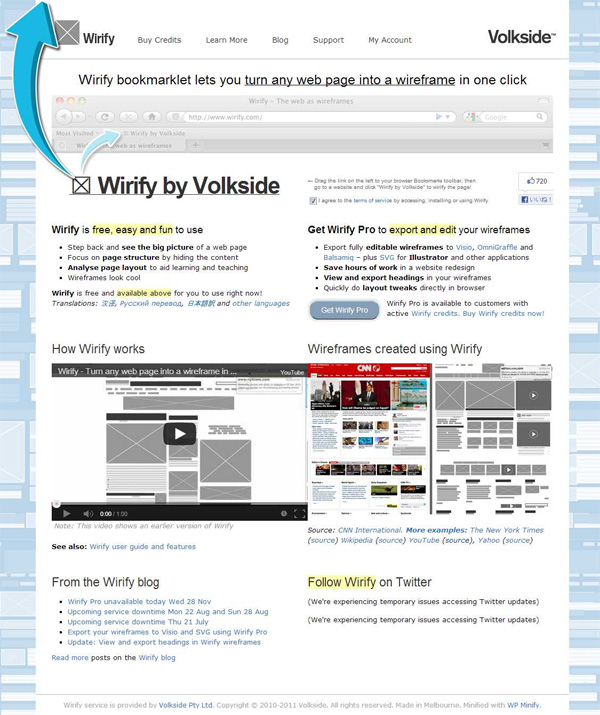
表示したWebサイトを一瞬でワイヤーフレーム化するブックマークレット「Wirify」
綺麗なWebデザインを見て嬉しくなった日
Best of Web Design in 2012 | Inspiration
Best of Web Design in 2012 | Inspiration で紹介されていた中で、私も好きなサイトをあげてみます。全体的に、すっきりめのデザインが多いです。
Foundry Collective: A Branding & Digital Agency
細い区切り線の効果で、ホワイトスペースが有効に生かされています。
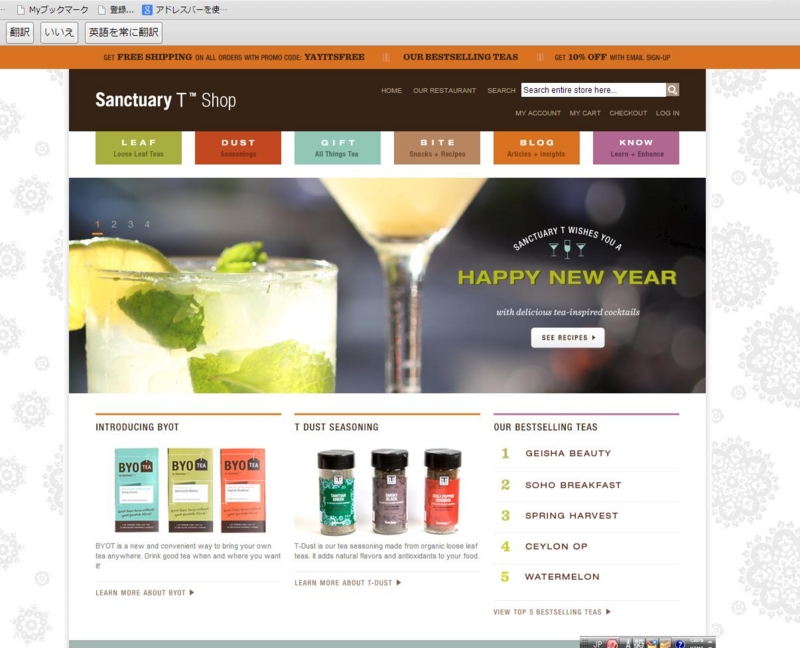
Pure and Artisanal Loose Leaf Teas | Sanctuary T Shop
多色使いのグローバルナビゲーションですが、全体的に統一感があり、商品パッケージの色ともマッチしています。
Studio AIRPORT
モニター全面を使った構成でもくどさがなく、テキストの可視性に優れています。インフォグラフィックを使ったグローバルナビがいいなぁ。
Studio AIRPORT
内地へ行っていたり、週明けから今月いっぱいメキシコに行ったりするので、更新がしばらく途絶えます。いろんなものを見て、充電して、今後に活かしていきたいと思います。