表示内容を置換
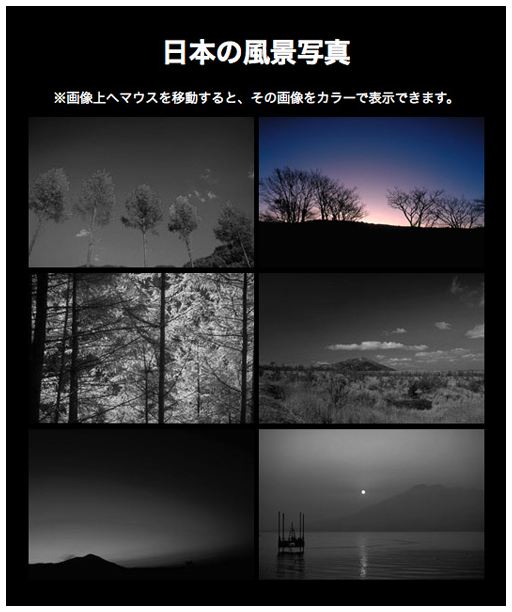
以下のようなレイアウトを作りなさい。(画像置換が前提)
画像のサイズは自由。(画像の選択と編集も含む)
onmouseover="this.src='images/◎◎.jpg'" onmouseout="this.src='images/◎◎.jpg'"
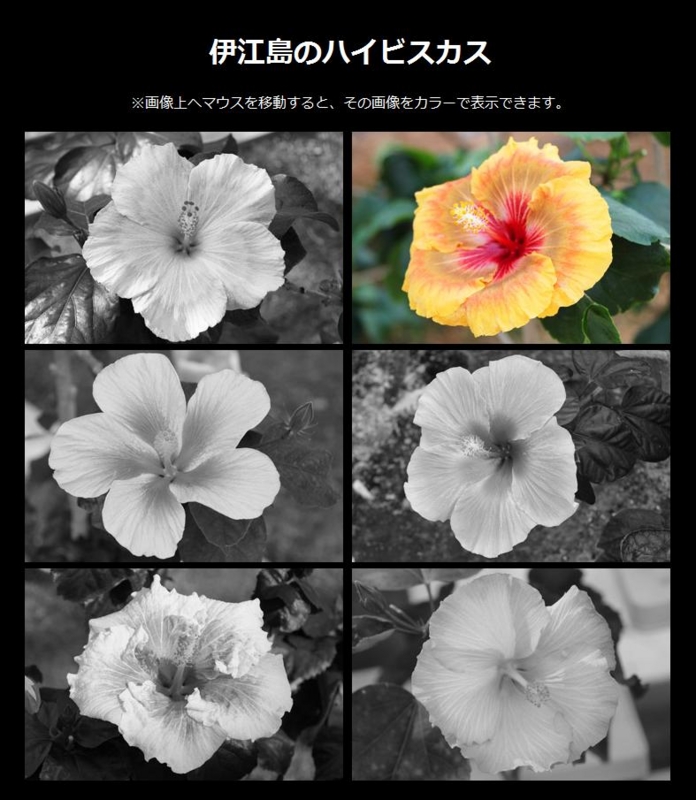
作成したもの
<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="UTF-8"> <title>js16|画像置換</title> <style type="text/css"> <!-- * { margin: 0; padding: 0; font-family: "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", "Hiragino Kaku Gothic Pro W3", "メイリオ", Meiryo, Osaka, "MS Pゴシック", "MS PGothic", sans-serif; } body { color:#FFF; background:#000; } #container { text-align: center; width: 740px; margin: 40px auto 0 auto; } h1 { font-size: 2em; margin: 0 0 20px 0; } p { margin: 0 0 20px 0; } p img { margin: 0 5px 0 0; } --> </style> </head> <body> <div id="container"> <h1>伊江島のハイビスカス</h1> <p>※画像上へマウスを移動すると、その画像をカラーで表示できます。</p> <p> <img src="images/black01.jpg" width="360" height="240" alt="ハイビスカス1" onmouseover='this.src="images/color01.jpg"' onmouseout='this.src="images/black01.jpg"'> <img src="images/black02.jpg" width="360" height="240" alt="ハイビスカス2" onmouseover='this.src="images/color02.jpg"' onmouseout='this.src="images/black02.jpg"'> <img src="images/black03.jpg" width="360" height="240" alt="ハイビスカス3" onmouseover='this.src="images/color03.jpg"' onmouseout='this.src="images/black03.jpg"'> <img src="images/black04.jpg" width="360" height="240" alt="ハイビスカス4" onmouseover='this.src="images/color04.jpg"' onmouseout='this.src="images/black04.jpg"'> <img src="images/black05.jpg" width="360" height="240" alt="ハイビスカス5" onmouseover='this.src="images/color05.jpg"' onmouseout='this.src="images/black05.jpg"'> <img src="images/black06.jpg" width="360" height="240" alt="ハイビスカス6" onmouseover='this.src="images/color06.jpg"' onmouseout='this.src="images/black06.jpg"'> </p> </div> </body> </html>