【CSS19】
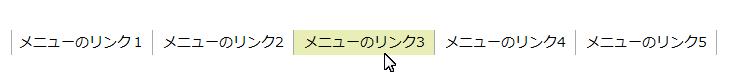
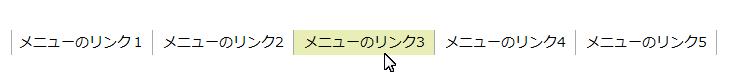
- 以下の画像と同じように表示させるCSSを記述しなさい
- 擬似クラスで指定
- 幅は適宜設定

<?xml version="1.0" encoding="UTF-8"?>
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<title>ナビゲーション横(2)</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
body{
font-family:
"ヒラギノ角ゴ Pro W3",
"Hiragino Kaku Gothic Pro",
"Hiragino Kaku Gothic Pro W3",
"メイリオ",
Meiryo,
Osaka,
"MS Pゴシック",
"MS PGothic",
sans-serif;
}
#nav {
font-size: 0.875em;
margin: 50px auto;
}
#nav ul {
list-style-type: none;
}
#nav li {
float: left;
}
#nav li a {
color: #000;
text-align: center;
text-decoration: none;
display: block;
width: 140px;
line-height: 25px;
border-right: solid 1px #C0C0C0;
}
#nav li.first a:link {
border-left: solid 1px #C0C0C0;
}
#nav li a:hover {
background-color: #E4EBAE;
}
</style>
</head>
<body>
<div id="nav">
<ul>
<li class="first"><a href="#">メニューのリンク1</a></li>
<li><a href="#">メニューのリンク2</a></li>
<li><a href="#">メニューのリンク3</a></li>
<li><a href="#">メニューのリンク4</a></li>
<li><a href="#">メニューのリンク5</a></li>
</ul>
</div>
</html>