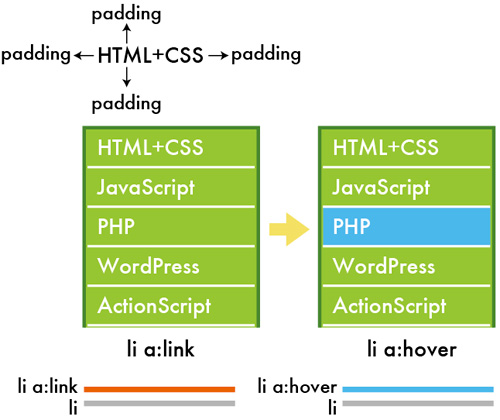
リストをナビゲーションに
縦並びのナビゲーション
- paddingは問題なし
- marginは相殺される
display: blockの利用はボタンとして反応させる為に「アンカー」に対して、マウスの動きに反応する「面積」を設定する
※設定していないとリンクの文字しか反応しない
autoは0と同じで、中に文字が無ければつぶれる
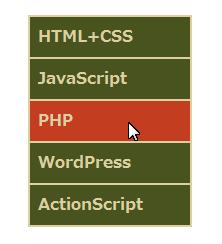
「縦並びボタン」に設定
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <meta http-equiv="Content-Style-Type" content="text/css" /> <title>縦並びのナビゲーション</title> <style type="text/css" media="screen, print"> <!-- *{ margin: 0; padding: 0; font-family: "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", "Hiragino Kaku Gothic Pro W3", "メイリオ", Meiryo, Osaka, "MS Pゴシック", "MS PGothic", sans-serif; } #nav{ font-size: 1em; font-weight: bold; height: auto; margin: 50px 0 0 50px; } #nav ul{ list-style-type: none; width: 160px; border-top: 2px solid #DCD0A0; border-right: 2px solid #DCD0A0; border-left: 2px solid #DCD0A0; background-color: #49531F; } #nav li a{ width: auto; height: auto; padding: 8px; display: block; border-bottom: 2px solid #DCD0A0; } #nav a:link, #nav a:visited{ color: #DCD0A0; text-decoration: none; } #nav a:hover{ color: #DCD0A0; background-color: #C33D20; } --> </style> </head> <body> <div id="nav"> <ul> <li><a href="#">HTML+CSS</a></li> <li><a href="#">JavaScript</a></li> <li><a href="#">PHP</a></li> <li><a href="#">WordPress</a></li> <li><a href="#">ActionScript</a></li> </ul> </div> </body> </html>
「横並びボタン」に設定
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <meta http-equiv="Content-Style-Type" content="text/css" /> <title>縦並びのナビゲーション</title> <style type="text/css" media="screen, print"> <!-- *{ margin: 0; padding: 0; font-family: "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", "Hiragino Kaku Gothic Pro W3", "メイリオ", Meiryo, Osaka, "MS Pゴシック", "MS PGothic", sans-serif; } #nav{ height: auto; margin: 50px 0 0 50px; } #nav ul{ list-style-type: none; width: 800px; height: auto; border-top: 2px solid #DCD0A0; border-bottom: 2px solid #DCD0A0; border-left: 2px solid #DCD0A0; } #nav li{ font-size: 1em; font-weight: bold; text-align: center; width: 158px; float: left; display: inline; background-color: #49531F; border-right: 2px solid #DCD0A0; } #nav li a{ padding: 8px 0; display: block; } #nav a:link, #nav a:visited{ color: #DCD0A0; text-decoration: none; } #nav a:hover{ color: #DCD0A0; background-color: #C33D20; } --> </style> </head> <body> <div id="nav"> <ul> <li><a href="#">HTML+CSS</a></li> <li><a href="#">JavaScript</a></li> <li><a href="#">PHP</a></li> <li><a href="#">WordPress</a></li> <li><a href="#">ActionScript</a></li> </ul> </div> </body> </html>