jQueryを使ったサイト(2)
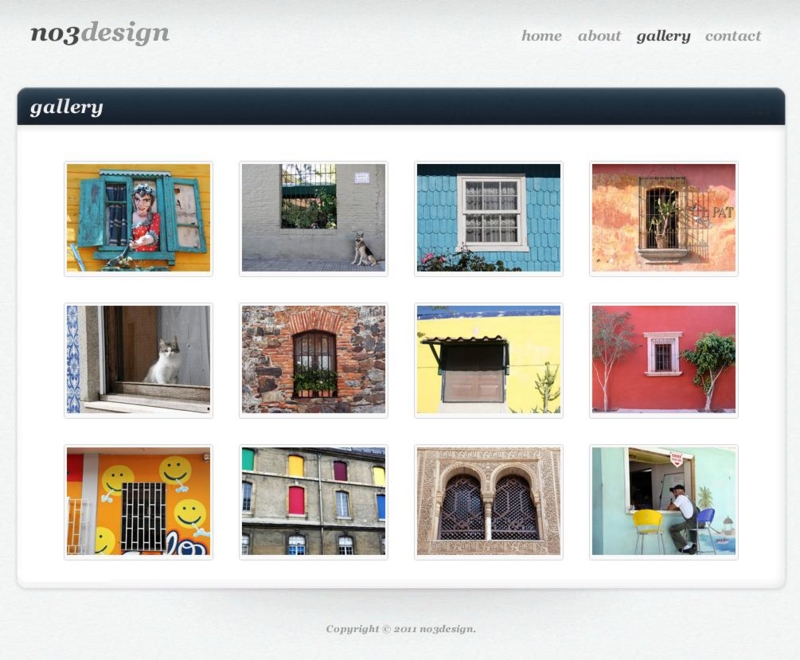
可変グリッドレイアウト「no3design」
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>no3design</title> <link rel="stylesheet" href="css/style.css"> <link rel="stylesheet" href="css/jquery.lightbox-0.5.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script> <script src="js/jquery.easing.1.3.js"></script> <script src="js/script.js"></script> <script src="js/jquery.lightbox-0.5.min.js"></script> <script> $(function() { $('#gallery a').lightBox(); }); </script> </head> <body> <div id="outer"> <div id="wrapper"> <div id="header"> <h1 id="siteId"><a href="#"><img src="images/common/site-id.gif" alt="no3design" width="176" height="33"></a></h1> <ul id="nav"> <li id="navHome"><a href="#"><img src="images/common/nav_home.gif" alt="home" width="74" height="40"></a></li> <li id="navAbout"><a href="#"><img src="images/common/nav_about.gif" alt="about" width="74" height="40"></a></li> <li id="navWorks" class="current"><a href="#"><img src="images/common/nav_gallery_st.gif" alt="gallery" width="88" height="40"></a></li> <li id="navContact"><a href="#"><img src="images/common/nav_contact.gif" alt="contact" width="92" height="40"></a></li> </ul> </div> <div id="content"> <div class="inner1"> <div class="inner2"> <div class="inner3"> <h2 id="categoryTtl"><img src="images/common/ttl_hd_gallery.png" alt="works" width="120" height="59"></h2> <div id="main"> <ul id="gallery"> <li><a href="images/pl01.jpg"><img src="images/p01.jpg" alt="" width="180" height="135"></a></li> <li><a href="images/pl02.jpg"><img src="images/p02.jpg" alt="" width="180" height="135"></a></li> <li><a href="images/pl03.jpg"><img src="images/p03.jpg" alt="" width="180" height="135"></a></li> <li><a href="images/pl04.jpg"><img src="images/p04.jpg" alt="" width="180" height="135"></a></li> <li><a href="images/pl05.jpg"><img src="images/p05.jpg" alt="" width="180" height="135"></a></li> <li><a href="images/pl06.jpg"><img src="images/p06.jpg" alt="" width="180" height="135"></a></li> <li><a href="images/pl07.jpg"><img src="images/p07.jpg" alt="" width="180" height="135"></a></li> <li><a href="images/pl08.jpg"><img src="images/p08.jpg" alt="" width="180" height="135"></a></li> <li><a href="images/pl09.jpg"><img src="images/p09.jpg" alt="" width="180" height="135"></a></li> <li><a href="images/pl10.jpg"><img src="images/p10.jpg" alt="" width="180" height="135"></a></li> <li><a href="images/pl11.jpg"><img src="images/p11.jpg" alt="" width="180" height="135"></a></li> <li><a href="images/pl12.jpg"><img src="images/p12.jpg" alt="" width="180" height="135"></a></li> </ul> </div> </div> </div> </div> </div> <div id="footer"> <p id="copyright"><img src="images/common/txt_copyright.gif" alt="Copyright © 2012 no3design." width="658" height="72"></p> </div> </div> </div> </body>
@charset "utf-8"; /* YUI 2: Reset CSS */ body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,p,blockquote,th,td { margin:0; padding:0; } table { border-collapse:collapse; border-spacing:0; } fieldset,img { border:0; } address,caption,cite,code,dfn,em,strong,th,var { font-style:normal; font-weight:normal; } ol,ul { list-style:none; } caption,th { text-align:left; } h1,h2,h3,h4,h5,h6 { font-size:100%; font-weight:normal; } q:before,q:after { content:''; } abbr,acronym { border:0; } /* 共通スタイル */ body { font-family: "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", "メイリオ", Meiryo, Osaka, "MS Pゴシック", "MS PGothic", sans-serif; font-size: 87.5%; color: #515151; background: #eff1f2 url(../images/common/bg_body.gif); } #outer { padding: 20px 0 40px; background: url(../images/common/bg_outer.gif) repeat-x; } #wrapper { margin: 0 auto; width: 80%; min-width: 680px; max-width: 1120px; } #wrapper #header { padding: 31px 20px 35px; overflow: hidden; /* ClearFix */ /zoom: 1; /* ClearFix for IE6-7 */ } #wrapper #header #siteId { float: left; } #wrapper #header ul#nav { float: right; overflow: hidden; /* ClearFix */ /zoom: 1; /* ClearFix for IE6-7 */ } #wrapper #header ul#nav li { float: left; } #wrapper #header ul#nav li a { display: block; } #wrapper #header ul#nav li#navHome a { background: url(../images/common/nav_home_ov.gif); } #wrapper #header ul#nav li#navAbout a { background: url(../images/common/nav_about_ov.gif); } #wrapper #header ul#nav li#navWorks a { background: url(../images/common/nav_works_ov.gif); } #wrapper #header ul#nav li#navContact a { background: url(../images/common/nav_contact_ov.gif); } #wrapper #header ul#nav li a:hover img { visibility: hidden; } #wrapper #header ul#nav li.current a:hover img { visibility: visible; } #wrapper #content { background: #fff url(../images/common/bg_content_mid_r.gif) repeat-y 100% 0; } #wrapper #content .inner1 { background: url(../images/common/bg_content_mid_l.gif) repeat-y; } #wrapper #content .inner1 .inner2 { background: url(../images/common/bg_content_btm_r.gif) no-repeat 100% 100%; } #wrapper #content .inner1 .inner2 .inner3 { background: url(../images/common/bg_content_btm_l.gif) no-repeat 0 100%; overflow: hidden; /zoom: 1; } #wrapper #content #categoryTtl { background: url(../images/common/bg_hd_r.png) no-repeat 100% 0; } #wrapper #content #main { margin-top: 20px; padding: 0 30px 40px 30px; } #wrapper #content #main p { margin-top: 1em; } #footer { margin-top: -5px; } #footer #copyright { text-align: center; } /* ギャラリー */ #wrapper #content #main ul#gallery { margin-top: 30px; overflow: hidden; /* ClearFix */ /zoom: 1; /* ClearFix for IE6-7 */ } #wrapper #content #main ul#gallery li { float: left; margin: 0 0 15px 15px; } #wrapper #content #main ul#gallery.jsReady { position: relative; } #wrapper #content #main ul#gallery.jsReady li { position: absolute; float: none; margin: 0; } #wrapper #content #main ul#gallery li a { display: block; padding: 3px; font-family: Helvetica, Arial, sans-serif; font-size: 71.4%; text-decoration: none; color: #898989; background: #f9f9f9; border: 1px solid #d7d7d7; -webkit-border-radius: 3px; } #wrapper #content #main ul#gallery li a:hover { color: #fff; background: #0cc; border-color: #00c9c9; } #wrapper #content #main ul#gallery li a span { display: block; padding: 3px 2px 1px; }
サーバーをlolipopに替えたら、H系のスパムメールが山のように入ってくる・・・