はてなダイアリーのサイドバーにTwitter Widgetを表示する
Widgetsでソースを取得
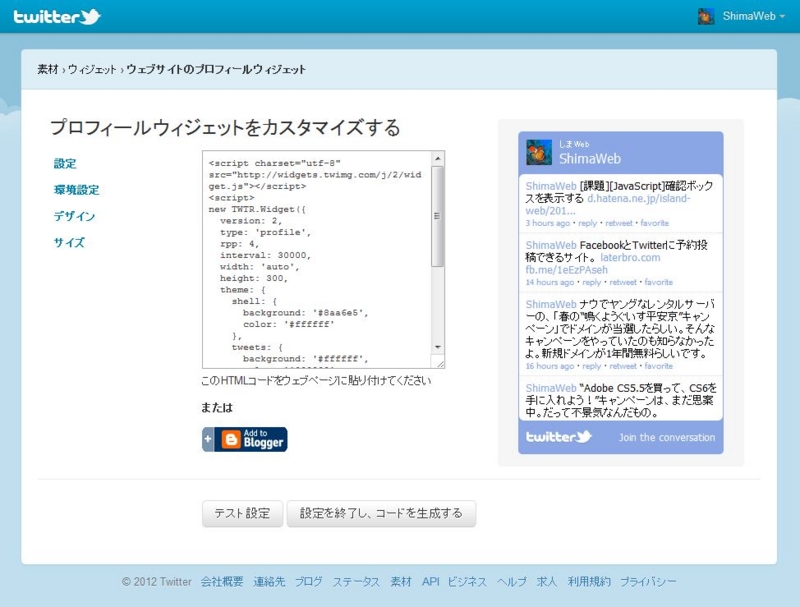
プロフィールウィジェットをカスタマイズする
ここで、色や表示件数、サイズなどをカスタマイズします。
私の場合、下記のソースが取得出来ました。
<script charset="utf-8" src="http://widgets.twimg.com/j/2/widget.js"></script> <script> new TWTR.Widget({ version: 2, type: 'profile', rpp: 4, interval: 30000, width: 'auto', height: 300, theme: { shell: { background: '#8aa6e5', color: '#ffffff' }, tweets: { background: '#ffffff', color: '#000000', links: '#8aa6e5' } }, features: { scrollbar: false, loop: false, live: true, behavior: 'all' } }).render().setUser('ShimaWeb').start(); </script>
多くのブログは、このソースを張り付ければ出来上がりなのですが、
はてなダイアリーの場合、
「ご指定のscriptタグは許可されていません。・・・」
と、エラー表示が出ます。
ソースコードを変更
そこで、ソースコードを少し変えてあげます。
- charset="utf-8"をはずす
- 最後の方のfeaturesに、hashtags, timestamp, avatarsを加える
変更後のソースコード
<script src="http://widgets.twimg.com/j/2/widget.js"></script> <script> new TWTR.Widget({ version: 2, type: 'profile', rpp: 4, interval: 30000, width: 'auto', height: 300, theme: { shell: { background: '#8aa6e5', color: '#ffffff' }, tweets: { background: '#ffffff', color: '#000000', links: '#8aa6e5' } }, features: { scrollbar: false, loop: false, live: true, hashtags: true, timestamp: true, avatars: false, behavior: 'all' } }).render().setUser('ShimaWeb').start(); </script>
はてなのデザイン編集
管理→デザイン→ヘッダ/フッタ/スタイルシートの編集の「ページのフッタ」内の表示したい場所に下記を貼り付けます。
<div class="hatena-module"> (変更後のソースコード) </div>
※miscellaneous notesの記事を参考にさせて頂きました。ありがとうございます。
はてなモジュールとして記述する方法
- 下記にアカウント名、ツイート数を記入して、「ページのフッタ」内の表示したい場所に貼り付けます。
<div id="twitter_div" class="hatena-module"> <div class="hatena-moduletitle"> <a href="http://twitter.com/アカウント名">Twitter Updates</a> </div> <div class="hatena-modulebody"> <ul id="twitter_update_list"></ul> </div> </div> <script type="text/javascript" src="http://twitter.com/javascripts/blogger.js"></script> <script type="text/javascript" src="http://twitter.com/statuses/user_timeline/アカウント名.json?callback=twitterCallback2&count=ツイート数"></script>
※Webデザインの勉強|講師記録 より