【CSS01】

<?xml version="1.0" encoding="UTF-8"?>
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="content-style-type" content="text/css" />
<title>CSS01|文字色と背景色</title>
<style type="text/css" media="screen, print">
*{
margin: 0;
padding: 0;
font-family:
"ヒラギノ角ゴ Pro W3",
"Hiragino Kaku Gothic Pro",
"Hiragino Kaku Gothic Pro W3",
"メイリオ",
Meiryo,
Osaka,
"MS Pゴシック",
"MS PGothic",
sans-serif;
}
body{
width: 350px;
margin: 50px auto;
}
h1 {
color: #1240AB;
}
h3 {
margin: 10px 0;
color: #FFF;
background-color: #4671D5;
}
p {
color: #2A4480;
}
</style>
</head>
<body>
<h1>style要素</h1>
<h3>style element</h3>
<p>HTML文書内にまとめて設定します。</p>
</body>
</html>
【CSS02】

<?xml version="1.0" encoding="UTF-8"?>
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="content-style-type" content="text/css" />
<title></title>
<style type="text/css" media="screen, print">
*{
font-family:
"ヒラギノ角ゴ Pro W3",
"Hiragino Kaku Gothic Pro",
"Hiragino Kaku Gothic Pro W3",
"メイリオ",
Meiryo,
Osaka,
"MS Pゴシック",
"MS PGothic",
sans-serif;
}
body{
width:520px;
height:auto;
margin:50px auto;
}
#container {
padding: 10px;
background-color: #E38CBD;
}
h1 {
font-size: 2.2em;
color: #FFF;
}
h2 {
font-size: 1.4em;
padding-left: 10px;
color: #FFF;
background-color: #85004B;
}
p {
font-size: 0.875em;
line-height: 2em;
padding: 10px;
background-color: #F5F5DB;
}
</style>
</head>
<body>
<div id="container">
<h1>About wine</h1>
<h2>Chianti Classico Riserva</h2>
<p>1435年創業の由緒あるワイン醸造メーカーの名家マッツェイが所有するぶどう園は、いたるところにローマ時代の遺跡が残る小さな集落にあります。<br>
15世紀から現在に至るまで、キャンティワインの造り手たちの先導者であり続けるマッツェイの歴史は、キャンティワインの歴史といっても過言ではありません。キャンティの最高峰と呼ばれるマッツェイは、もっぱら地元の人のために造られる量り売りを飲んでいたぼくにとって、憧れのワイナリーでした。当時はおじいちゃんになったら飲めるかなと思っていましたが、こうして日本で、ましてや自分の店のリストに加えることができるなんて驚きです。</p>
</div>
</body>
</html>
【CSS03】

<?xml version="1.0" encoding="UTF-8"?>
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="content-style-type" content="text/css" />
<title></title>
<style type="text/css" media="screen, print" />
ul {
list-style-type: none;
margin: 80px 0 0 50px;
}
li a {
font-size: 1.6em;
font-weight: bold;
}
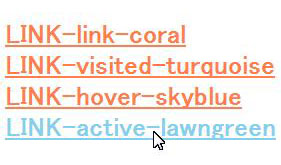
li a:link {
color: coral;
}
li a:visited {
color: turquoise;
}
li a:hover {
color: skyblue;
}
li a:active {
color: lawngreen;
}
</style>
</head>
<body>
<ul>
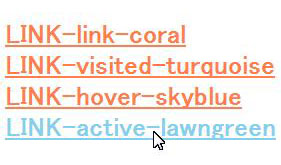
<li><a href="#">LINK-link-coral</a></li>
<li><a href="#">LINK-visited-turquoise</a></li>
<li><a href="#">LINK-hover-skyblue</a></li>
<li><a href="#">LINK-active-lawngreen</a></li>
</ul>
</body>
</html>
【CSS04】

<?xml version="1.0" encoding="UTF-8"?>
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="content-style-type" content="text/css" />
<title></title>
<style type="text/css" media="screen, print">
ul {
list-style-type: none;
margin: 80px 0 0 50px;
}
li a {
display: block;
color: white;
font-size: 1.5em;
font-weight: bold;
width: 300px;
padding: 2px 10px;
margin: 2px 0px;
text-decoration: none;
}
li a:link {
background-color: coral;
}
li a:visited {
background-color: turquoise;
}
li a:hover {
background-color: skyblue;
}
li a:active {
background-color: lawngreen;
}
</style>
</head>
<body>
<ul>
<li><a href="#">LINK-link-coral</a></li>
<li><a href="#">LINK-visited-turquoise</a></li>
<li><a href="#">LINK-hover-skyblue</a></li>
<li><a href="#">LINK-active-lawngreen</a></li>
</ul>
</body>
</html>
【CSS05】

<?xml version="1.0" encoding="UTF-8"?>
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="content-style-type" content="text/css" />
<title>CSS05|背景色と余白</title>
<style type="text/css" media="screen, print">
*{
margin: 0;
padding: 0;
font-family:
"ヒラギノ角ゴ Pro W3",
"Hiragino Kaku Gothic Pro",
"Hiragino Kaku Gothic Pro W3",
"メイリオ",
Meiryo,
Osaka,
"MS Pゴシック",
"MS PGothic",
sans-serif;
}
body{
width:500px;
height:auto;
margin:50px auto;
}
h2 {
font-size: 1.2em;
padding: 1em;
color: #FFF;
background-color: #369100;
}
p {
line-height: 1.8em;
padding: 1em;
color: #333333;
background-color: #D5FFD5;
}
</style>
</head>
<body>
<div id="container">
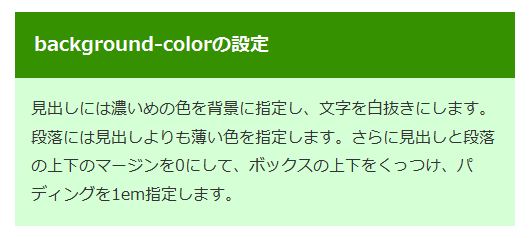
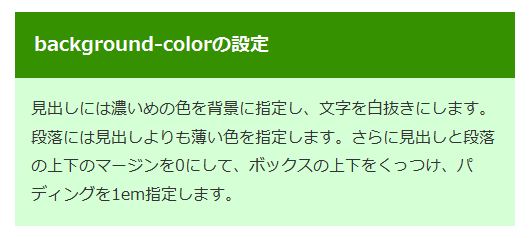
<h2>background-colorの設定</h2>
<p>見出しには濃いめの色を背景に指定し、文字を白抜きにします。段落には見出しよりも薄い色を指定します。さらに見出しと段落の上下のマージンを0にして、ボックスの上下をくっつけ、パディングを1em指定します。</p>
</div>
</body>
</html>
【CSS06】

<?xml version="1.0" encoding="UTF-8"?>
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="content-style-type" content="text/css" />
<title></title>
<style type="text/css" media="screen, print">
*{
margin: 0;
padding: 0;
}
body{
background-image: url("images/css06.gif");
}
</style>
</head>
<body>
</body>
</html>
【CSS07】

<?xml version="1.0" encoding="UTF-8"?>
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="content-style-type" content="text/css" />
<title></title>
<style type="text/css" media="screen, print">
*{
margin: 0;
padding: 0;
font-family:
"ヒラギノ明朝 Pro W6",
"Hiragino Mincho Pro",
"HGS明朝E",
"MS P明朝",
serif;
}
body{
background-image: url("images/css07.jpg");
background-repeat: repeat-x;
}
h1 {
color: #5A016D;
margin: 30px 0 0 10px;
}
</style>
</head>
<body>
<h1>Page Design</h1>
</body>
</html>
【CSS08】

</html><?xml version="1.0" encoding="UTF-8"?>
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="content-style-type" content="text/css" />
<title></title>
<style type="text/css" media="screen, print">
*{
margin: 0;
padding: 0;
font-family:
"ヒラギノ角ゴ Pro W3",
"Hiragino Kaku Gothic Pro",
"Hiragino Kaku Gothic Pro W3",
"メイリオ",
Meiryo,
Osaka,
"MS Pゴシック",
"MS PGothic",
sans-serif;
}
body{
background-image: url("images/css08.jpg");
background-repeat: repeat-y;
}
h1 {
color: #FFF;
margin: 30px 0 0 10px;
}
</style>
</head>
<body>
<h1>Page Design</h1>
</body>
</html>
【CSS09】

</html><?xml version="1.0" encoding="UTF-8"?>
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="content-style-type" content="text/css" />
<title></title>
<style type="text/css" media="screen, print" />
*{
font-family:
"ヒラギノ角ゴ Pro W3",
"Hiragino Kaku Gothic Pro",
"Hiragino Kaku Gothic Pro W3",
"メイリオ",
Meiryo,
Osaka,
"MS Pゴシック",
"MS PGothic",
sans-serif;
}
body{
background-image: url("images/css09.jpg");
background-repeat: repeat-y;
}
h1 {
color: #8F0500;
border-bottom: dashed 4px #9CC9C4;
padding-left: 10px;
margin: 50px 0 0 70px;
}
p {
font-size: 0.875em;
width: 330px;
margin: 30px 0 0 80px;
line-height: 1.6em;
}
</style>
</head>
<body>
<h1>Page Design</h1>
<p>背景に色数を減らした画像を用意します。背景画像は、縦方向び繰り返しを指定しています。<br>
また、見出しの文字は、大きく、インパクトの強い色を指定し、目を引くようにしています。<br>
このように、やり方次第でデザインの幅が広がります。いろいろ試してみましょう。</p>
</body>
</html>
【CSS10】

</html><?xml version="1.0" encoding="UTF-8"?>
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="content-style-type" content="text/css" />
<title></title>
<style type="text/css" media="screen, print">
*{
margin: 0;
padding: 0;
font-family:
"ヒラギノ角ゴ Pro W3",
"Hiragino Kaku Gothic Pro",
"Hiragino Kaku Gothic Pro W3",
"メイリオ",
Meiryo,
Osaka,
"MS Pゴシック",
"MS PGothic",
sans-serif;
}
body{
background-image: url("images/css10.gif");
background-attachment: fixed;
background-repeat: no-repeat;
}
#container {
width: 330px;
margin: 50px 0 0 160px;
}
h1 {
font-family:
"ヒラギノ明朝 Pro W6",
"Hiragino Mincho Pro",
"HGS明朝E",
"MS P明朝",
serif;
font-size: 1.8em;
}
p {
margin-top: 30px;
line-height: 1.6em;
}
</style>
</head>
<body>
<div id="container">
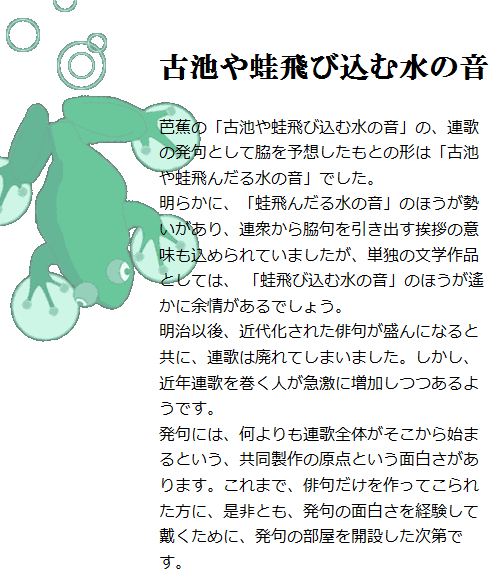
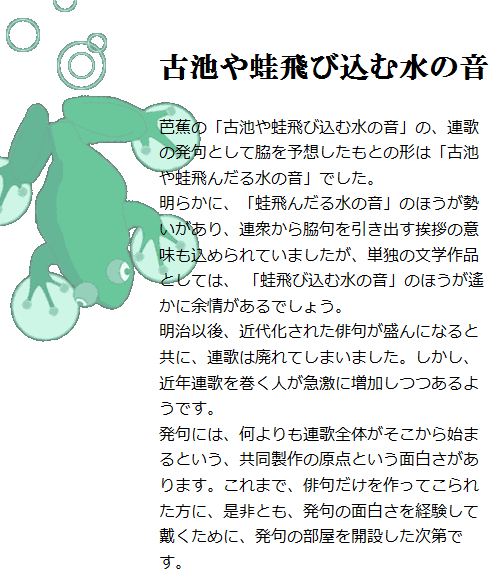
<h1>古池や蛙飛び込む水の音</h1>
<p>芭蕉の「古池や蛙飛び込む水の音」の、連歌の発句として脇を予想したもとの形は「古池や蛙飛んだる水の音」でした。<br>
明らかに、「蛙飛んだる水の音」のほうが勢いがあり、連衆から脇句を引き出す挨拶の意味も込められていましたが、単独の文学作品としては、
「蛙飛び込む水の音」のほうが遙かに余情があるでしょう。<br>
明治以後、近代化された俳句が盛んになると共に、連歌は廃れてしまいました。しかし、近年連歌を巻く人が急激に増加しつつあるようです。<br>
発句には、何よりも連歌全体がそこから始まるという、共同製作の原点という面白さがあります。これまで、俳句だけを作ってこられた方に、是非とも、発句の面白さを経験して戴くために、発句の部屋を開設した次第です。</p>
</div>
</body>
</html>