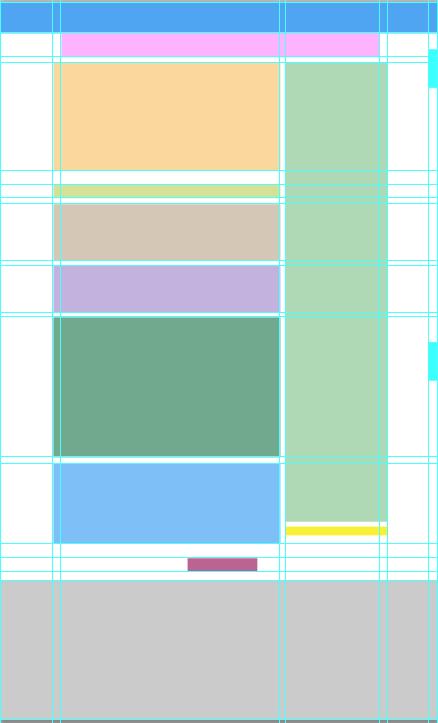
ワイヤーフレーム
ワイヤーフレームの練習
キャプチャーを撮る
- Firefoxの場合、拡張機能「Pearl Crescent Page Saver Basic 2.0」でページ全面のキャプチャーをとります
- Chromeの場合、拡張機能「Screen Capture」で「Capture Whole Page」を選択します
キャプチャーを撮ったサイト
Illustratorでの作業
- キャプチャーをIllustratorにテンプレートで配置
- アートボードの左上を「原点」にする
- 長方形ツールでドラッグして、各ブロックを線で描いていく
- 各ブロックをレイヤーに配分する
- 書き出し(RGB、レイヤーを保持、アンチエイリアスOFF、Photoshop形式)
Photoshopでの作業
- 書き出されたファイルをPhotoshopで開く
- レイヤーのサムネールを「Ctrl+クリック」でオブジェクトを選択範囲にする
- マーキーまでガイドをもっていくと、スナップされる
- それぞれのガイドを引く

IllustratorからPhotoshopへの一連の作業に自信がなかったので、わかりやすいサイトを選びました。
(テンプレートとアートボードのサイズを合わせるには? どうやって「原点」に移動するの? というレベル)
なんとか出来たので、次はブログの方のように、もう少し詳しいレイアウトパターンを取りたいと思います。


