CSSで2段組レイアウト(確認テスト)
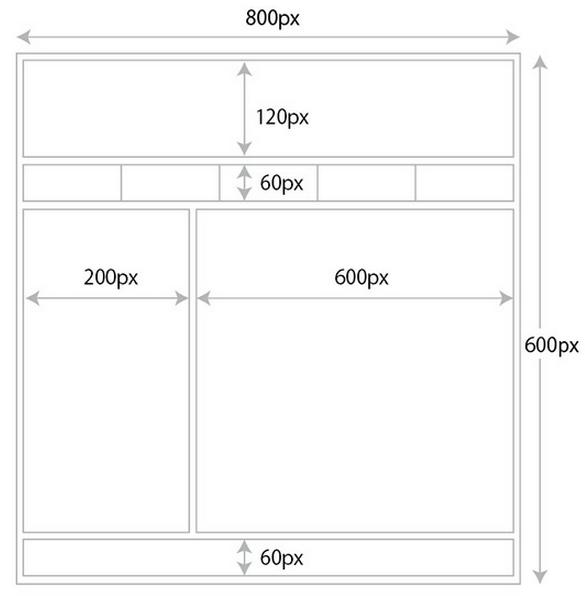
以下の指示通りに表示するよう記述しなさい。講師日和
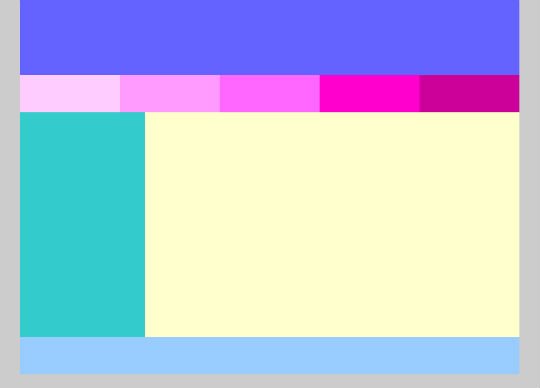
作成したもの
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <meta http-equiv="Content-Style-Type" content="text/css" /> <title>【確認テスト05月28日】</title> <style type="text/css"> <!-- * { margin: 0; padding: 0; } body { background-color: #CCC; } #container { width: 800px; height: 600px; margin: 0 auto; background-color: #FFF; overflow: hidden; } #header { width: auto; height: 120px; background-color: #6363FF; } #nav{ width: 800px; height: 60px; } #nav ul{ list-style-type: none; } #nav li{ width: 160px; height: 60px; float: left; } #nav li a{ width: 160px; height: 60px; display: block; } .nav1 a:link{ background-color: #FFCCFF; } .nav2 a:link{ background-color: #FF99FF; } .nav3 a:link{ background-color: #FF66FF; } .nav4 a:link{ background-color: #FF00CC; } .nav5 a:link{ background-color: #CC0099; } #nav li a:hover { background-color: #CC99FF; } #wrapper{ width:800px; height:360px; overflow:auto; } #content { float: right; width: 600px; height: 360px; background-color: #FFFFCC; } #sidebar { float: left; width: 200px; height: 360px; background-color: #33CCCC; } #footer { clear: both; width: auto; height: 60px; background-color: #99CCFF; } --> </style> </head> <body> <div id="container"> <div id="header"> </div> <div id="nav"> <ul> <li class="nav1"><a href="#"></a></li> <li class="nav2"><a href="#"></a></li> <li class="nav3"><a href="#"></a></li> <li class="nav4"><a href="#"></a></li> <li class="nav5"><a href="#"></a></li> </ul> </div> <div id="wrapper"> <div id="content"> </div> <div id="sidebar"> </div> </div> <div id="footer"> </div> </div> </body> </html>