CSSで2段組レイアウト(確認テスト)応用/訂正
- レイアウトの配置は、まずcontainer内側にpaddingで余白を確保する
訂正したもの
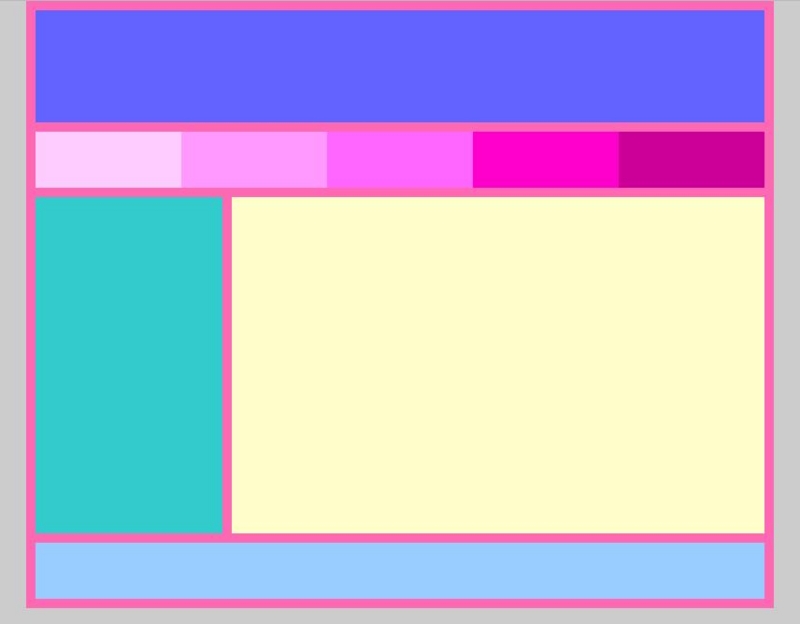
@charset "UTF-8"; * { margin: 0; padding: 0; } body { background-color: #CCC; } #container { width: 780px; margin: 0 auto; background-color: #FF69B4; padding: 10px; } #header { width: auto; height: 120px; background-color: #6363FF; margin-bottom: 10px; } #nav{ width: 780px; height: 60px; margin-bottom: 10px; } #nav ul{ list-style-type: none; } #nav li{ width: 156px; height: 60px; float: left; } #nav li a{ width: 156px; height: 60px; display: block; } .nav1 a:link{ background-color: #FFCCFF; } .nav2 a:link{ background-color: #FF99FF; } .nav3 a:link{ background-color: #FF66FF; } .nav4 a:link{ background-color: #FF00CC; } .nav5 a:link{ background-color: #CC0099; } #nav li a:hover { background-color: #CC99FF; } #wrapper{ width:780px; margin-bottom: 10px; overflow:auto; } #content { float: right; width: 570px; height: 360px; background-color: #FFFFCC; } #sidebar { float: left; width: 200px; height: 360px; background-color: #33CCCC; } #footer { clear: both; width: auto; height: 60px; background-color: #99CCFF; }