CSSで2段組レイアウト(確認テスト)応用
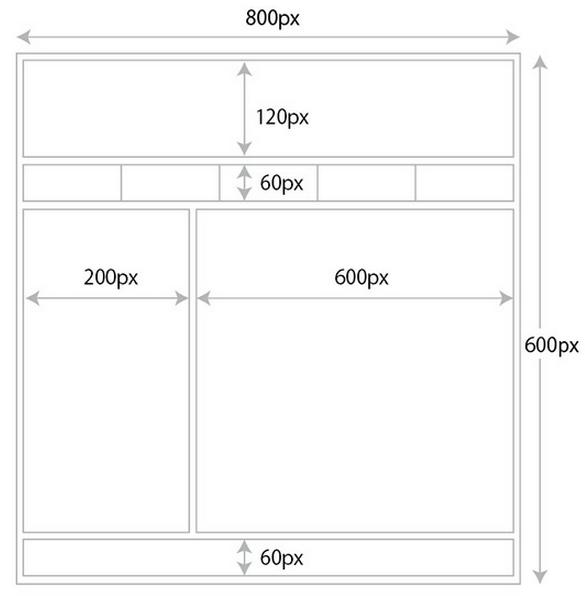
以下の指示通りに表示するよう記述しなさい。講師日和
- DTD・セレクタ名・背景色は、自由選択
- ナビゲーションは、擬似クラスを設定すること
- 各ブロック同士の空きは、「10px」
- 幅「800px」を前提に、他の数値の変化は適宜おこなうこと
- 可変しないものとする
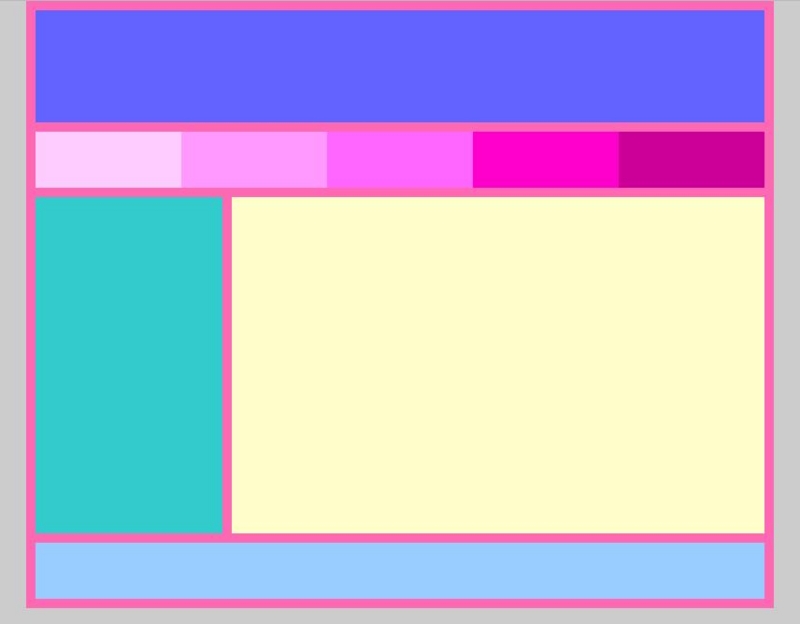
作成したもの
@charset "UTF-8"; * { margin: 0; padding: 0; } body { background-color: #CCC; } #container { width: 800px; height: 650px; margin: 0 auto; background-color: #FF69B4; overflow: hidden; } #header { width: auto; height: 120px; background-color: #6363FF; margin: 10px; } #nav{ width: 780px; height: 60px; margin: 10px; } #nav ul{ list-style-type: none; } #nav li{ width: 156px; height: 60px; float: left; } #nav li a{ width: 156px; height: 60px; display: block; } .nav1 a:link{ background-color: #FFCCFF; } .nav2 a:link{ background-color: #FF99FF; } .nav3 a:link{ background-color: #FF66FF; } .nav4 a:link{ background-color: #FF00CC; } .nav5 a:link{ background-color: #CC0099; } #nav li a:hover { background-color: #CC99FF; } #wrapper{ width:800px; height:360px; overflow:auto; } #content { float: right; width: 570px; height: 360px; background-color: #FFFFCC; margin: 0 10px 0 0; } #sidebar { float: left; width: 200px; height: 360px; background-color: #33CCCC; margin: 0 10px; } #footer { clear: both; width: auto; height: 60px; background-color: #99CCFF; margin: 10px; }